La principal preocupación de Google, es poderle ofrecer una experiencia optima al usuario que visita una web. Para poder afinar aún más la calidad que ofrece una página en Internet, Google ha desarrollado una herramienta que ayuda a conseguir mejorar más aún la calidad de las webs Web.dev.
¿Qué es Web.dev?
Se trata de una herramienta de Google encargada de auditar tu web. El fin es conseguir mejorar el posicionamiento orgánico de tu web (siguiendo una estrategia SEO).Esta herramienta ha sido creada para poderte decir lo que debes mejorar. Google cuenta con unos parámetros que analiza y considera los más importantes para poderte posicionar mejor o peor, todo en función de como los estés trabajando en tu web. Estos aspectos serán los que examine y posteriormente te diga como estás con cada uno de ellos.
Web.dev analiza el dominio de la web y a continuación te muestra los puntos débiles y fuertes con los que cuentas. Pero no es su única función, además te dará consejos claros sobre lo que necesitas para poder optimizar aún más tu web.
No cualquiera puede utilizar esta herramienta, está enfocada para desarrolladores que buscan mejoras técnicas SEO para poder optimizar la funcionalidad de la web. Se pretende de esta forma que la herramienta se convierta en una ayuda para los especialistas. Por ejemplo, una de las recomendaciones que puede hacerte, es poder actualizar la web de cara a los contenidos. Que estos estén adaptados a todos los dispositivos en los que hoy en día los usuarios consumen contenido.
¿Cómo funciona Web.dev?
La página de inicio de web.dev esta dividida en dos:
1 Las claves que tienen que cumplir los sitios web actuales
Cuidando estas claves, el buscador considera que podrás ofrecer la mejor experiencia para el usuario y así conseguirás llegar a las primeras posiciones dentro del buscador. La herramienta da una explicación detallada de los factores SEO a trabajar más importantes para Google, divididos en 6 capítulos:
- Tiempos de carga: es necesario conseguir el mínimo tiempo de carga posible para evitar que los usuarios se cansen y nos abandonen.
- Resistencia de la red: el objetivo es conseguir que la web funcione de forma correcta de forma independiente a la calidad de la red.
- Seguridad: es imprescindible que tanto tu sitio web como os datos del usuario que os visitan estén seguros.
- Instalable: para conseguir ser conocidos es fundamente facilitar el acceso al usuario a vuestra App por ejemplo.
- Accesibilidad: es muy importante que tu web este adaptada a todos tus usuarios, es decir si por ejemplo eres un eCommerce que también vende en Francia que tu web este también en francés es fundamental para ofrecer el mejor servicio.
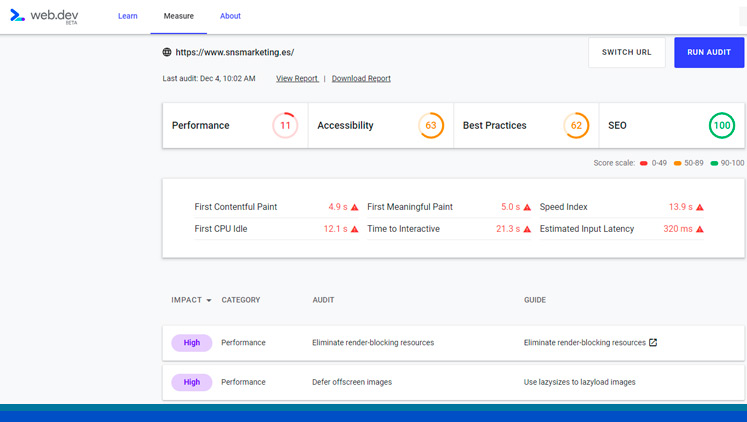
2 La auditoría del sitio web.
Se realiza de forma muy sencilla, únicamente es necesario introducir el link que quieres verificar y en pocos segundos se generará un informe con todos los datos de todas las áreas que puedes mejorar.
Web.Dev nos guía en el SEO
La herramienta desarrollada por Google también hace un análisis de las prácticas SEO que se hayan llevado a cabo en la web. Analiza cuestiones como su adaptación a los Progressive Web Apps (PWA), que el sitio tenga un buen rendimiento…Entre otras cuestiones.
Es muy útil ya que nos indica de forma exacta la parte del código que no está bien, además también hace un análisis de las imágenes con las que cuenta la web, y verifica que el tiempo de carga de la web sea el adecuado.
Actualmente Google ya cuenta con algunas herramientas que te pueden ayudar a saber cómo se encuentra la web en ciertos aspectos como por ejemplo el tiempo de carga de la web. Google cuenta con Page Speed Test, el cual te informa de la velocidad de carga de tu página, aspecto fundamental para poder optimizar tu web.
Web.Dev es una herramienta totalmente gratuita, sin embargo está en su fase beta y aún no cuenta con un soporte español . Pero es la herramienta perfecta que toda persona que tenga una web y quiera explotarla al máximo debe usar.